Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 백엔드 면접
- 프론트 면접
- 로그스태쉬
- 자동커밋
- 자동잔디
- NextJs
- 잔디심기
- java 신입면접
- 깃허브액션
- 엘라스틱서치
- 자바17
- 프론트엔드 면접
- 백엔드 신입
- next로 jwt
- 리액트 버전
- 도커컴포즈
- githubaction
- 자바 패치
- 프론트엔드 신입
- 엘라스틱서치로 로그관리
- 리액트 패치
- 리액트 #무한스크롤
- java 신입
- java 면접정리
- 자바 패치노트
- 프론트 면접족보
- 파일비트
- 리액트 패치노트
- 키바나
- nextjs와 typescript
Archives
- Today
- Total
천쓰의 개발동산
REACT-CALENDER 라이브러리 커스텀하기 본문
반응형

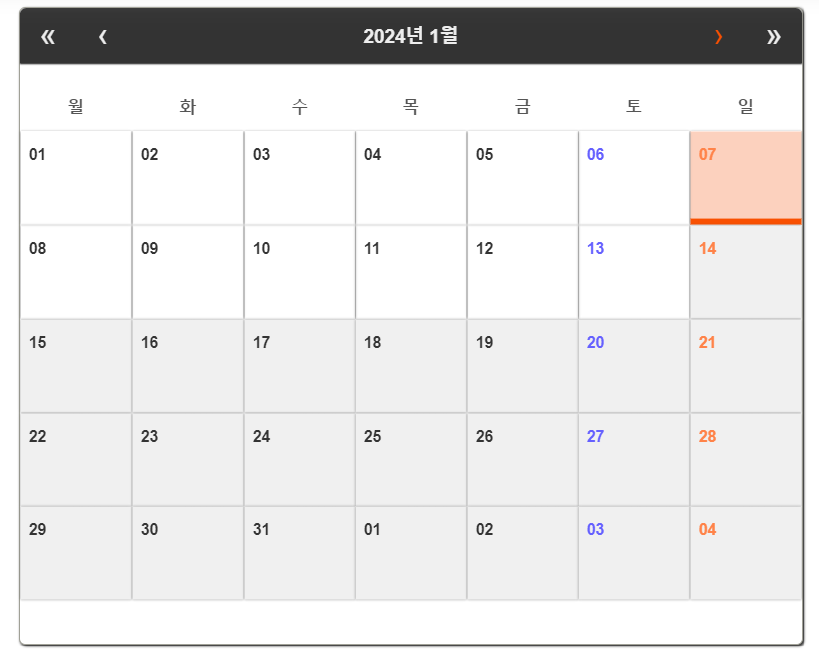
이번 프로젝트때 진행햇던 react-calender 라이브러리 리뷰입니다 .
<StyledCalendar
tileClassName={tileClassName} //
tileDisabled={tileDisabled}
onClickDay={ClickDate}
onChange={onChange}
value={date}
tileContent={tileContent}
formatDay={(locale, date) => dayjs(date).format('DD')}/>
사용한 속성에대해 다뤄보겠습니다 .
1. 날짜 속성 변경 부분입니다 .( 주말 토요일 일요일 색을 넣어주기위한 작업 )
tileClassName={tileClassName}
const tileClassName=({ date })=>{
// 일요일(0) 또는 토요일(6)인지 확인하여 클래스를 지정합니다.
if (date.getDay() === 0 /* 일요일 */) {
return 'sunday'; // 일요일에 해당하는 클래스
}
if (date.getDay() === 6 /* 토요일 */) {
return 'saturday'; // 토요일에 해당하는 클래스
}
return ''; // 다른 날짜는 추가 클래스가 없습니다.
}
.react-calendar__tile.saturday {
color:#6560ff;
}
.react-calendar__tile.sunday {
color:#ff8349;
}
2. 날짜 비활성화 부분입니다.
tileDisabled={tileDisabled}
const tileDisabled=({ date })=>{
const currentDate = new Date();
// 일주일 후의 날짜를 구합니다.
const oneWeekLater = new Date(currentDate.getFullYear(), currentDate.getMonth(), currentDate.getDate() + 7);
// 일주일 후부터의 날짜를 비활성화 처리합니다.
return date >= oneWeekLater;
}
오늘날부터 일주일후의 날짜만 활성화시키게 만든 함수입니다. (다이어리 부분이라 ㅎㅎ)
3. 날짜를 클릭햇을때 props로 부모에게 주기위한 온클릭 함수 (굳이 부모컴포넌트에 주지않으려면 useState로 set에 넣으면됨)
onClickDay={ClickDate}
const ClickDate =()=>{
props.setClick(true);
}
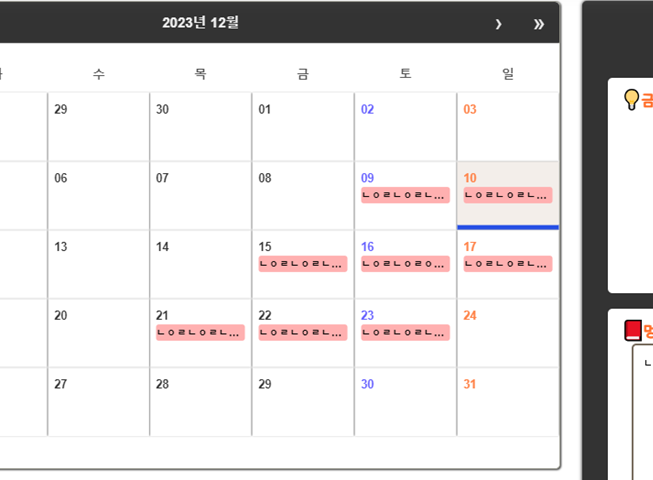
4. 날짜에 대한 간단한 메모나 표시를 위한 함수 (필자의경우 일기 , 미션의 % 를 나타내주기위해 사용하였음)
tileContent={tileContent}
const tileContent = ({ date }) => {
const formattedDate =selectedDate(date); // 날짜를 원하는 형식으로 포맷팅하는 함수
const diaryDatas = diaryData ? (diaryData[formattedDate] || "") : "";
const questDatas = questData ? (questData[formattedDate] || "") : "";
return (
<Story>
<div className='story1'>
{diaryDatas ? diaryDatas : ''}
</div>
<div className='story2'>
{questDatas ? `미션 :${questDatas}%` : ''}
</div>
</Story>
);
};
5. 일 자없애주는 dayjs 포맷팅
formatDay={(locale, date) => dayjs(date).format('DD')}
으로 사용하였습니다 .
사용한 css는 style-component로 사용하였으며 필요한 속성 가져다 쓰면된다 .
물론 사용하기전에
import 'react-calendar/dist/Calendar.css';
기본 캘린더 css는 불러오길바란다
const StyledCalendar = styled(Calendar)`
/* 날짜의 글자 스타일 */
.react-calendar__month-view__days__day-names,
.react-calendar__month-view__days__day {
font-family: 'Arial', sans-serif;
font-size: 13px;
}
/* 선택된 날짜 스타일 */
.react-calendar__tile--active:hover {
}
/* 날짜에 대한 호버 스타일 */
.react-calendar__tile:hover {
}
/* 요일 스타일 */
.react-calendar__month-view__weekdays__weekday abbr {
}
.react-calendar__month-view__weekdays__weekday{
}
/* 년월 스타일 */
.react-calendar__navigation {
}
/* 년월 레이블 스타일 */
.react-calendar__navigation__label {
}
/* 네비게이션 버튼 스타일 */
.react-calendar__navigation__arrow.react-calendar__navigation__prev-button,
.react-calendar__navigation__arrow.react-calendar__navigation__prev2-button,
.react-calendar__navigation__arrow.react-calendar__navigation__next-button,
.react-calendar__navigation__arrow.react-calendar__navigation__next2-button{
}
/* 날짜 간 간격 */
.react-calendar__month-view__days {
}
/* 달력 타일 */
.react-calendar__tile {
}
/* 선택된 날짜 타일 */
.react-calendar__tile--active {
}
/* 호버 및 액티브 스타일 */
.react-calendar__tile--active:active,
.react-calendar__tile:focus,
.react-calendar__tile:hover {
}
/* 오늘 날짜에 대한 호버 및 액티브 스타일 */
.react-calendar__tile--now:active,
.react-calendar__tile--now:hover {
}
/* 오늘 날짜 스타일 */
.react-calendar__tile--now {
}
/* 토요일 날짜 스타일 */
.react-calendar__tile.saturday {
}
/* 일요일 날짜 스타일 */
.react-calendar__tile.sunday {
}
`;

반응형
'프론트엔드 > REACT' 카테고리의 다른 글
| 비전공자의 REACT 신입 개발자 면접 정리 (1) | 2024.06.05 |
|---|---|
| 리액트 네이티브로 하단바 만들기 - 웹뷰 버전 (0) | 2024.01.16 |
| React의 Redux,Reducer - 리액트 전역관리를 해보자(1) (0) | 2024.01.15 |
| EXPO로 앱 만들기 [REACT-NATIVE] (1) | 2024.01.15 |
| [리액트]무한 스크롤 intersection-observer (EASY 버전) (0) | 2023.11.16 |



