프론트엔드/REACT
REACT-CALENDER 라이브러리 커스텀하기
인천쓰
2024. 1. 15. 20:56
반응형

이번 프로젝트때 진행햇던 react-calender 라이브러리 리뷰입니다 .
<StyledCalendar
tileClassName={tileClassName} //
tileDisabled={tileDisabled}
onClickDay={ClickDate}
onChange={onChange}
value={date}
tileContent={tileContent}
formatDay={(locale, date) => dayjs(date).format('DD')}/>
사용한 속성에대해 다뤄보겠습니다 .
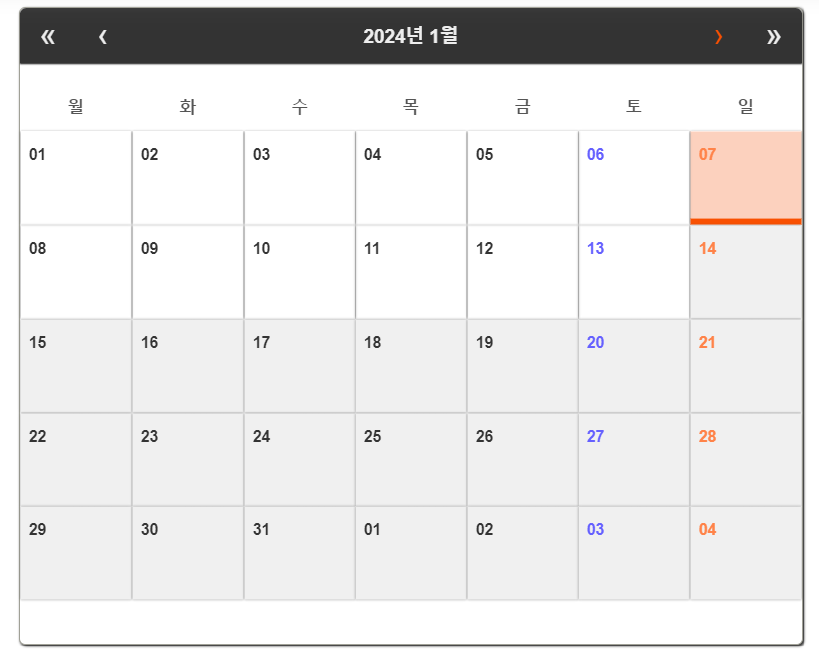
1. 날짜 속성 변경 부분입니다 .( 주말 토요일 일요일 색을 넣어주기위한 작업 )
tileClassName={tileClassName}
const tileClassName=({ date })=>{
// 일요일(0) 또는 토요일(6)인지 확인하여 클래스를 지정합니다.
if (date.getDay() === 0 /* 일요일 */) {
return 'sunday'; // 일요일에 해당하는 클래스
}
if (date.getDay() === 6 /* 토요일 */) {
return 'saturday'; // 토요일에 해당하는 클래스
}
return ''; // 다른 날짜는 추가 클래스가 없습니다.
}
.react-calendar__tile.saturday {
color:#6560ff;
}
.react-calendar__tile.sunday {
color:#ff8349;
}
2. 날짜 비활성화 부분입니다.
tileDisabled={tileDisabled}
const tileDisabled=({ date })=>{
const currentDate = new Date();
// 일주일 후의 날짜를 구합니다.
const oneWeekLater = new Date(currentDate.getFullYear(), currentDate.getMonth(), currentDate.getDate() + 7);
// 일주일 후부터의 날짜를 비활성화 처리합니다.
return date >= oneWeekLater;
}
오늘날부터 일주일후의 날짜만 활성화시키게 만든 함수입니다. (다이어리 부분이라 ㅎㅎ)
3. 날짜를 클릭햇을때 props로 부모에게 주기위한 온클릭 함수 (굳이 부모컴포넌트에 주지않으려면 useState로 set에 넣으면됨)
onClickDay={ClickDate}
const ClickDate =()=>{
props.setClick(true);
}
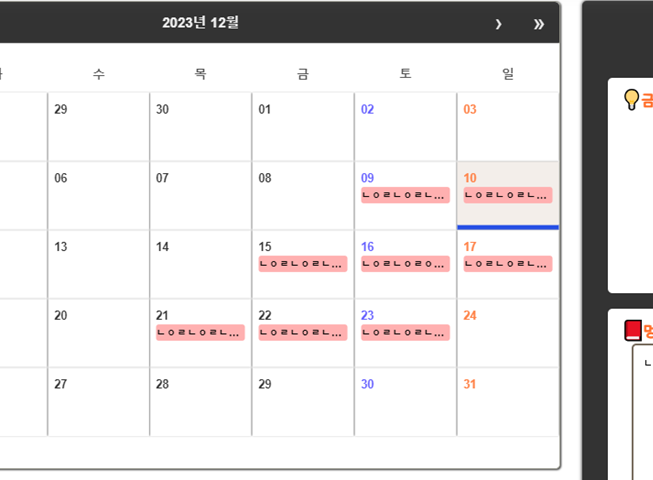
4. 날짜에 대한 간단한 메모나 표시를 위한 함수 (필자의경우 일기 , 미션의 % 를 나타내주기위해 사용하였음)
tileContent={tileContent}
const tileContent = ({ date }) => {
const formattedDate =selectedDate(date); // 날짜를 원하는 형식으로 포맷팅하는 함수
const diaryDatas = diaryData ? (diaryData[formattedDate] || "") : "";
const questDatas = questData ? (questData[formattedDate] || "") : "";
return (
<Story>
<div className='story1'>
{diaryDatas ? diaryDatas : ''}
</div>
<div className='story2'>
{questDatas ? `미션 :${questDatas}%` : ''}
</div>
</Story>
);
};
5. 일 자없애주는 dayjs 포맷팅
formatDay={(locale, date) => dayjs(date).format('DD')}
으로 사용하였습니다 .
사용한 css는 style-component로 사용하였으며 필요한 속성 가져다 쓰면된다 .
물론 사용하기전에
import 'react-calendar/dist/Calendar.css';
기본 캘린더 css는 불러오길바란다
const StyledCalendar = styled(Calendar)`
/* 날짜의 글자 스타일 */
.react-calendar__month-view__days__day-names,
.react-calendar__month-view__days__day {
font-family: 'Arial', sans-serif;
font-size: 13px;
}
/* 선택된 날짜 스타일 */
.react-calendar__tile--active:hover {
}
/* 날짜에 대한 호버 스타일 */
.react-calendar__tile:hover {
}
/* 요일 스타일 */
.react-calendar__month-view__weekdays__weekday abbr {
}
.react-calendar__month-view__weekdays__weekday{
}
/* 년월 스타일 */
.react-calendar__navigation {
}
/* 년월 레이블 스타일 */
.react-calendar__navigation__label {
}
/* 네비게이션 버튼 스타일 */
.react-calendar__navigation__arrow.react-calendar__navigation__prev-button,
.react-calendar__navigation__arrow.react-calendar__navigation__prev2-button,
.react-calendar__navigation__arrow.react-calendar__navigation__next-button,
.react-calendar__navigation__arrow.react-calendar__navigation__next2-button{
}
/* 날짜 간 간격 */
.react-calendar__month-view__days {
}
/* 달력 타일 */
.react-calendar__tile {
}
/* 선택된 날짜 타일 */
.react-calendar__tile--active {
}
/* 호버 및 액티브 스타일 */
.react-calendar__tile--active:active,
.react-calendar__tile:focus,
.react-calendar__tile:hover {
}
/* 오늘 날짜에 대한 호버 및 액티브 스타일 */
.react-calendar__tile--now:active,
.react-calendar__tile--now:hover {
}
/* 오늘 날짜 스타일 */
.react-calendar__tile--now {
}
/* 토요일 날짜 스타일 */
.react-calendar__tile.saturday {
}
/* 일요일 날짜 스타일 */
.react-calendar__tile.sunday {
}
`;

반응형